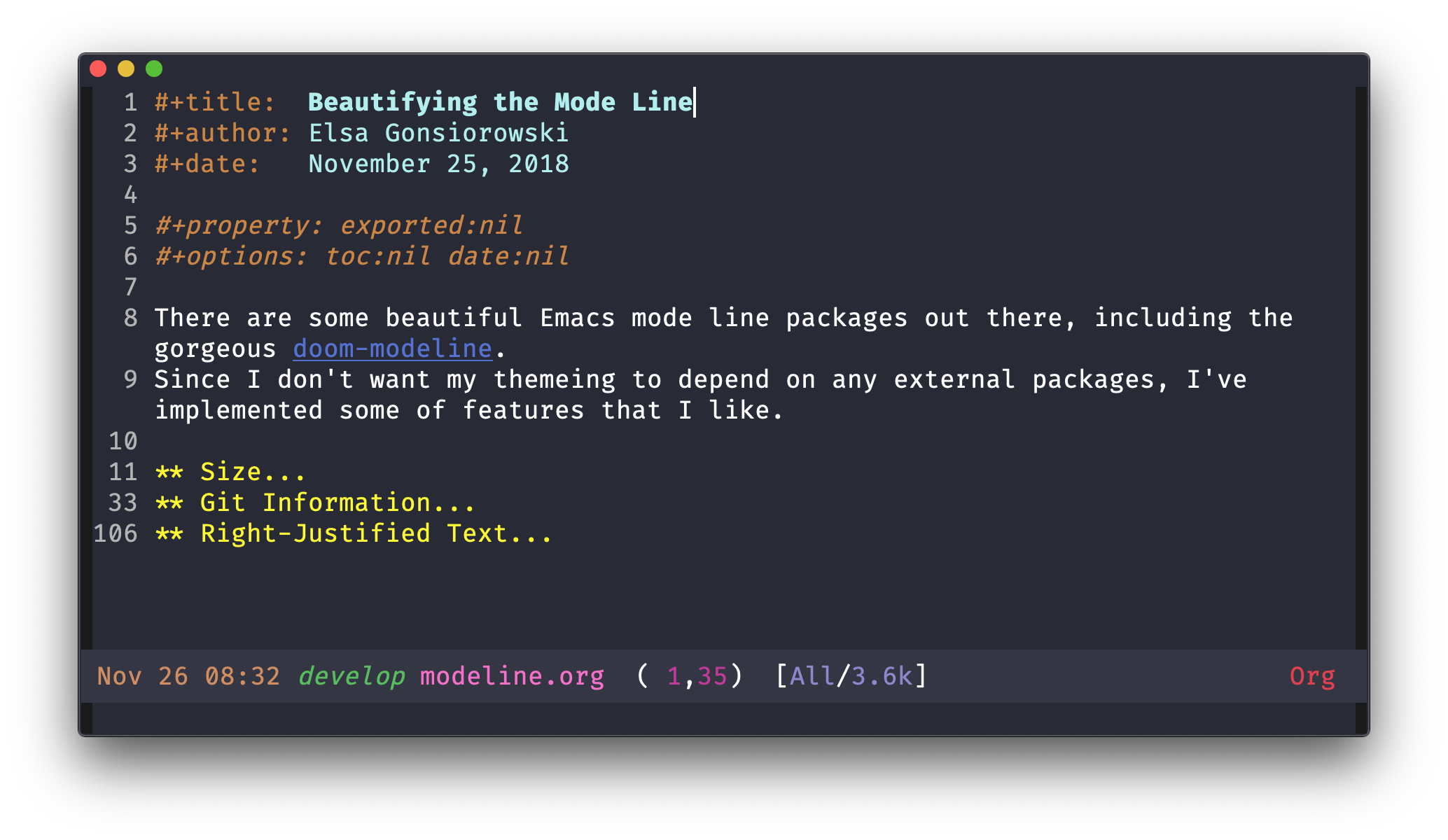
Beautifying the Mode Line
There are some beautiful Emacs mode line packages out there, including the gorgeous doom-modeline. Since I don’t want my themeing to depend on any external packages, I’ve implemented some of the features that I like. The results of all this can be found in my dotfiles.

Size
One of the great things about the doom-modeline is its size. This can be approximated by forming a box around the mode line face (be sure to set it for both the active and inactive mode line). I used an online gradient generator to pick colors close to what I use as the background.
(set-face-attribute 'mode-line nil
:background "#353644"
:foreground "white"
:box '(:line-width 8 :color "#353644")
:overline nil
:underline nil)
(set-face-attribute 'mode-line-inactive nil
:background "#565063"
:foreground "white"
:box '(:line-width 8 :color "#565063")
:overline nil
:underline nil)Git Information
Getting the git branch in the mode line was harder than it should have been.
There are a bunch of emacs built-in version control variables and functions, but none that directly get the branch information.
The main problem is that the vcs-hooks.el package overloads functions and variable names.
This means that you have to get the elisp syntax exactly correct for calling a funciton or returning a variable.
This is a function call which does the wrong thing:
(vc-mode)Version Control minor mode.
This minor mode is automatically activated whenever you visit a file under
control of one of the revision control systems in `vc-handled-backends'.
VC commands are globally reachable under the prefix `\[vc-prefix-map]':
\{vc-prefix-map}
This returns the value of the variable instead:
vc-modeGit:develop
Luckily, the doom-modeline package gets it right.
(defun vc-branch ()
(let ((backend (vc-backend buffer-file-name)))
(substring vc-mode (+ (if (eq backend 'Hg) 2 3) 2))))
(vc-branch)develop
This function cuts off the version control prefix (such as “Git:” or “Hg:”).
Right-Justified Text
I also like that some of the information is right-justified. This snippet fills in spaces for the same effect. Note that I only put the major mode name on the right
'(:eval (propertize
" " 'display
`((space :align-to (- (+ right right-fringe right-margin)
,(+ 3 (string-width mode-name)))))))Be sure to wrap with '(:eval ) to ensure that this spacing is re-evaluated when mode-name changes.
Summary
Overall, I’m very happy with this mode line. The implementation is simple, yet it looks decent in terminal Emacs and absolutely fabulous in the GUI.
Comments
Comments are sent directly to me and may or may not be posted for display on this page.