Jekyll Portfolio
So I recently learned that the future of Jekyll is, well, grim. I have quite the history with jekyll, I’ve been creating websites with it since 2012 (most especially this one). To mark the end of my jekyll era, I’ve collected a portfolio of all the sites I’ve developed and contributed to.
A few of them feature some clever liquid to make updating/expanding easy for others. Here I’ve collected my portfolio of sites, all of which are still live, thanks to github and the power of static sites. Looking over this collection, I mainly see a lot of acronyms…
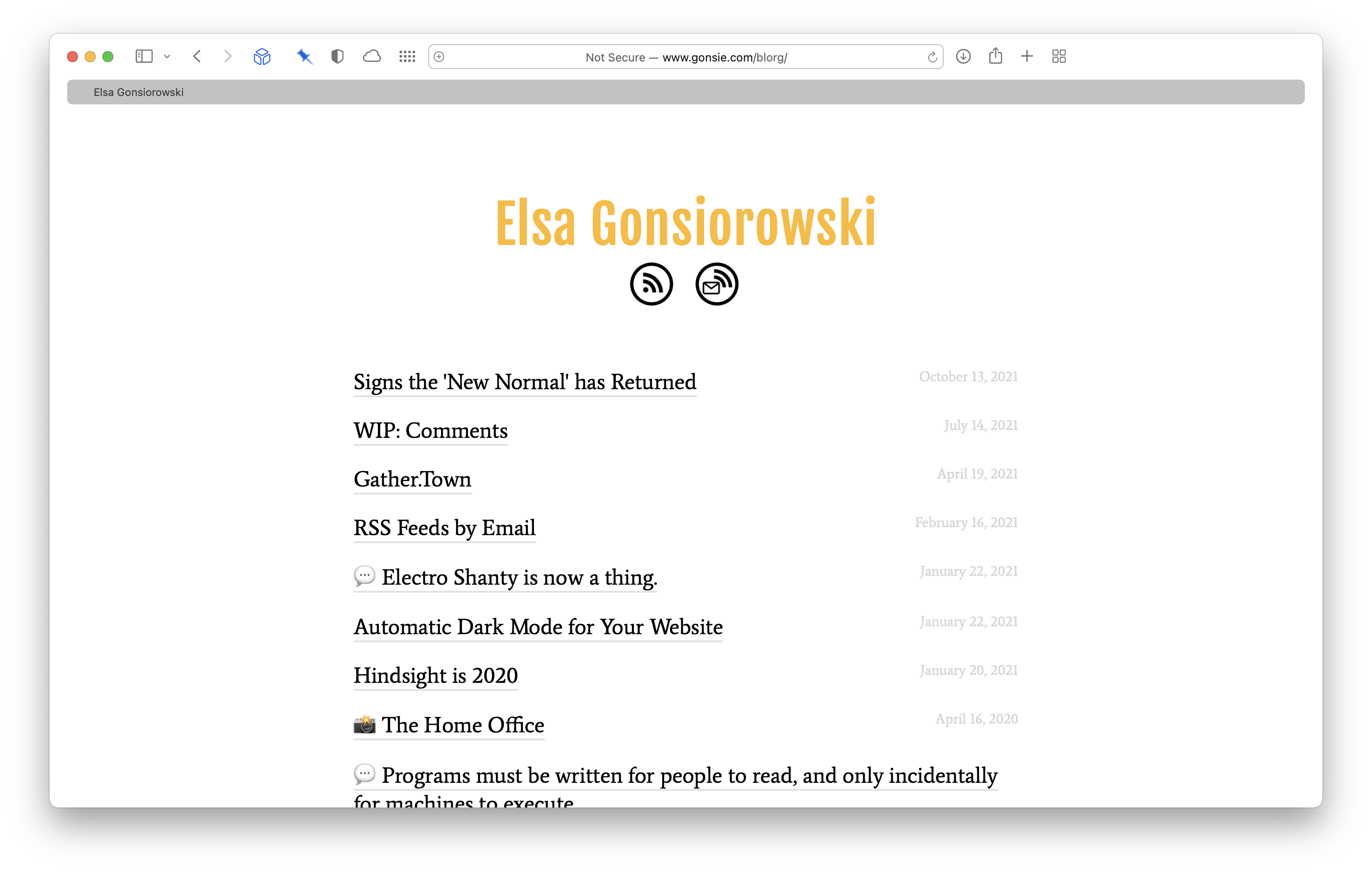
My Website
- gonsie.com
- Converted to Jekyll site in 2012 (still in use)
- Accent theme by Ankit Sultana (blog)

The only real blog in my portfolio, this site has a bunch of sections and cruft left around from past projects. Recently, I’ve created some post templates which allow me to easily post quotations and photos.
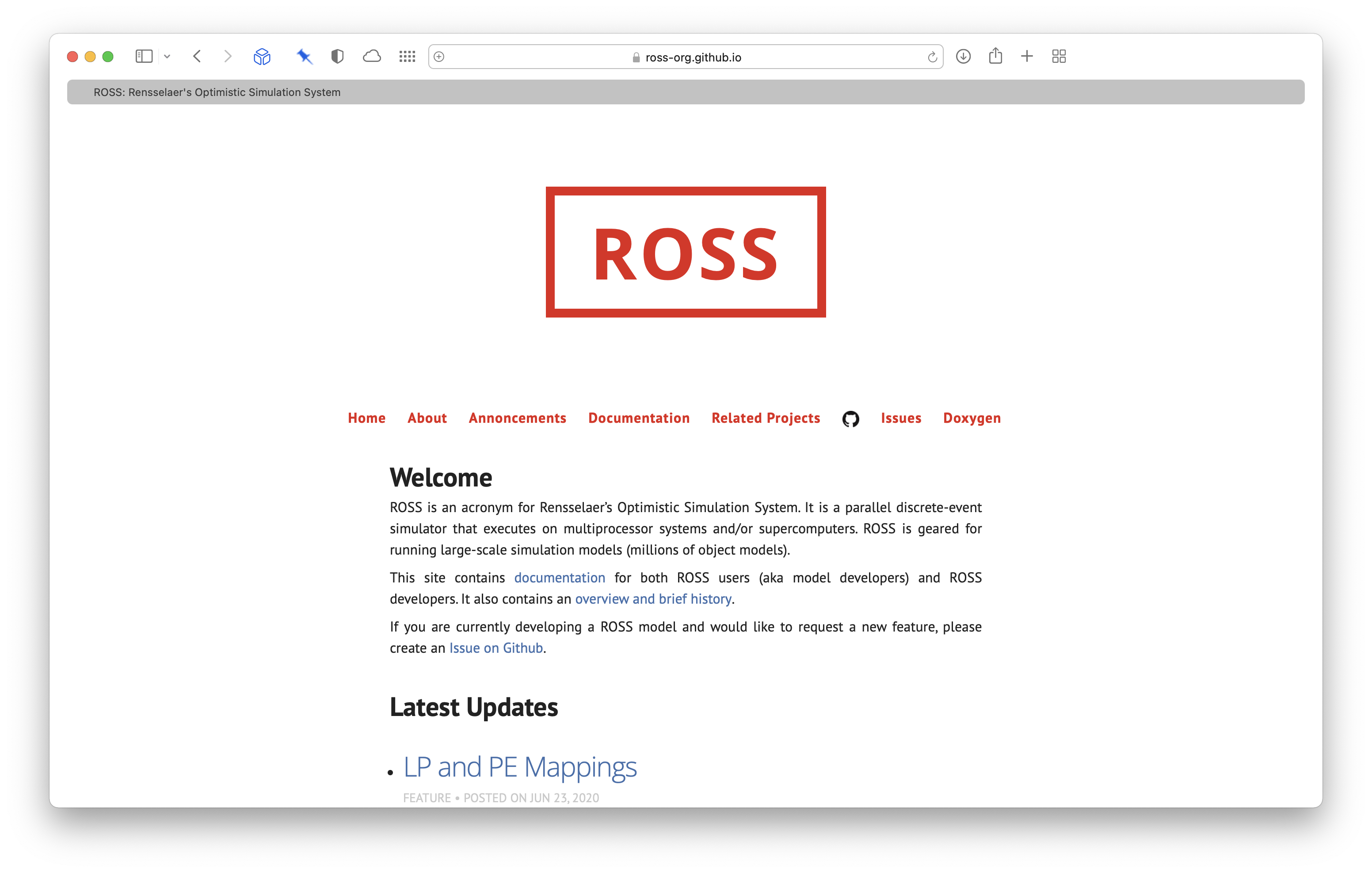
ROSS
- ross.cs.rpi.edu
- Launched 2013 (still in use)
- Polar Bear Theme by Camille Diez

The ROSS (Rensselaer’s Optimistic Simulation System) website hosts much of the user documentation for the simulator I worked on during graduate school. This is/was one of my more successful sites. My idea to build up documentation for ROSS (which was severely lacking) was to require a ‘blog post’ to the website for nearly every pull request. Each blog post contains a jekyll tag, which places that entry in the proper section of the overall documentation table of contents.
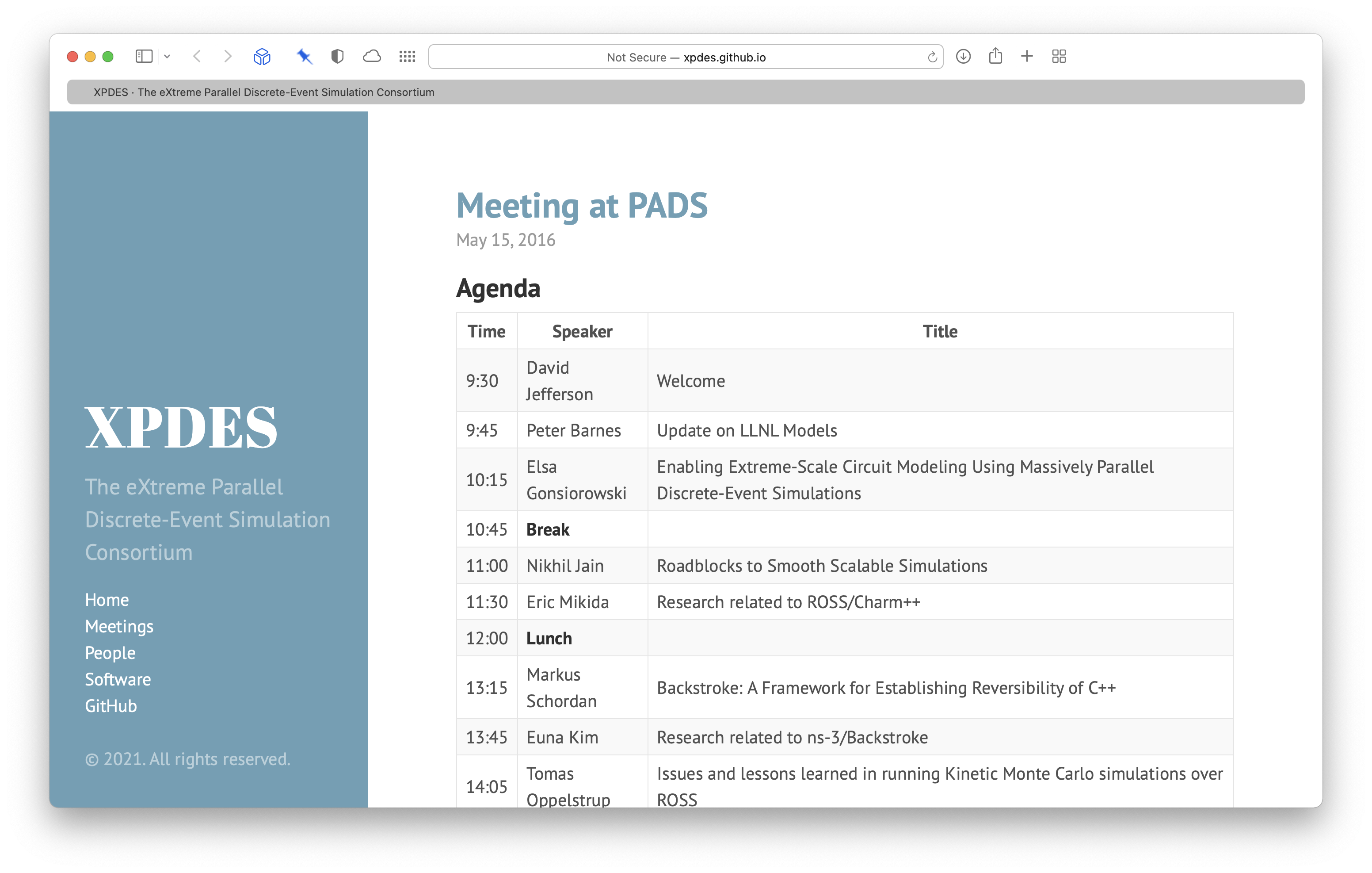
XPDES

The Extreme Parallel Discrete-Event Simulation (PDES) was a consortium of PDES researchers from several institutions. The site had some liquid to group ‘people’ pages by institution; the posts were for meeting agendas. The consortium lasted until 2016.
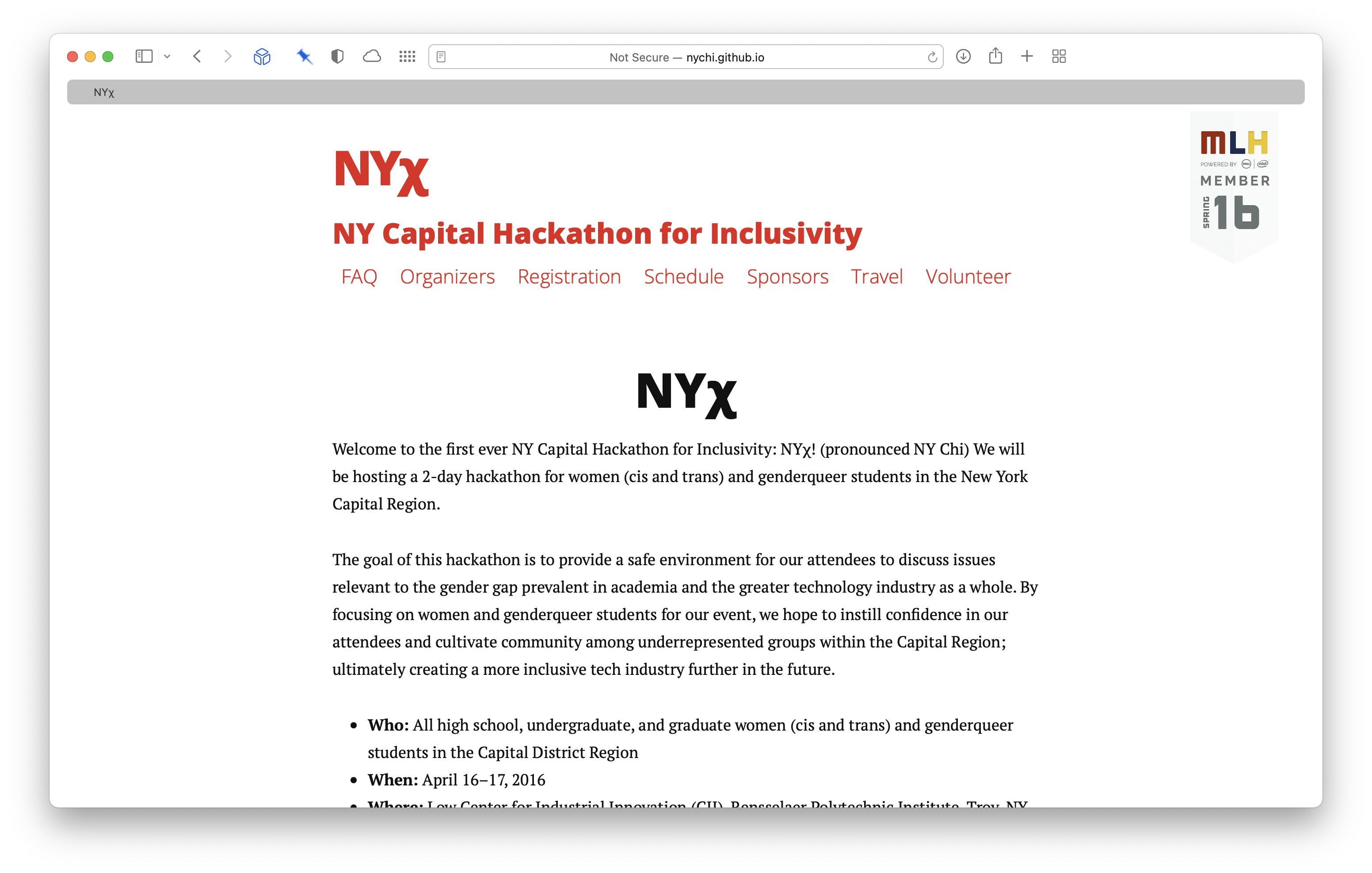
NYχ
- nychi.tech
- 2016
- Long Haul theme by Brian Maier Jr.

The New York Capitol Hackathon for Inclusivity was a hackathon I help organize in April 2016. We needed a quick website. This site includes some nice liquid for automatically generating the navigation menu from all pages that exist.
IHPCSS
- ihpcss.github.io
- 2018
- Git-Wiki theme (and functionality) by Yehonal

This wiki theme is very cool with tons of functionality. I created this site because there was a lot of information that I wanted to organize for students at the International HPC Summer School. I hoped the wiki feature would allow other to add content, but the site was voted down by the organizing committee and the content migrated to a different system.
HUST
- hust-workshop.github.io
- I joined in 2019 (still in use)
- SinglePaged Theme by Tim O’Brien

The HUST site was initially developed by Chris Bording, but I started co-organizing the workshop (and running the website) in 2019. This single-paged site uses post files to hold the content for each section. Any posts from the current year (as specified by the frontmatter in the index.md) are displayed. This allows us to easily keep the content file from previous years, without them getting in the way.
PSIP
- bssw-psip.github.io
- 2019
- Cayman Theme by Pietro Menna

This really simple site was for a bunch of markdown documentation whcih existed on GitHub for the Productivity and Sustainability Improvement Planning software improvement process. The coolest thing was an interactive Rate Your Project Survey which calculates a cumulative score for items checked off on the page (using javascript).
Jekyll Resume
- gonsie.com/jekyll-resume/resume.html
- 2019
- A jekyll implementation of the One Page Resume by Chris Coyier

I’ve used Chris Coyier’s one page resume since 2012 (slightly before I started using jekyll). In 2019 I created a template jekyll repository which I use to teach students about markdown and static websites. The template renders a resume written in markdown to a nice one page resume website. This site is really a demonstration of my markdown and css skills (rather than jekyll or liquid).
Comments
Comments are sent directly to me and may or may not be posted for display on this page.